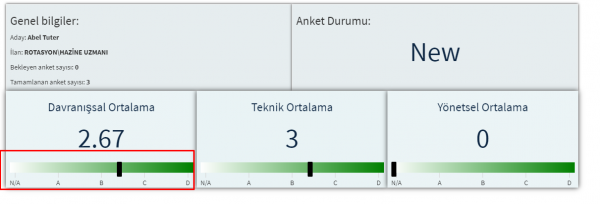
Dereceli seçim çubuğu yapısını kolay bir css yapılandırması ile sağlayabilirsiniz. Aşağıda HTML – CSS kodlarını ve örnek çıktısını paylaşıyorum.
Değer aralıklarını otomatik olarak ayarlayacaktır ve mobil uyumludur(responsive)
CSS Kodları:
input:focus{
outline: none;
}
.slider {
-webkit-appearance: none;
--range: calc(var(--max) - var(--min));
--ratio: calc((var(--val) - var(--min))/var(--range));
--sx: calc(.5*1.5em + var(--ratio)*(100% - 1.5em));
margin: 0;
padding: 0;
width: 100%;
height: 1.5em;
//background: transparent;
background-image: linear-gradient(to right, white , green);
font: 1em/1 arial, sans-serif;
border: none;
}
.slider, .slider::-webkit-slider-thumb {
-webkit-appearance: none;
}
.slider::-webkit-slider-runnable-track {
box-sizing: border-box;
border: none;
width: 12.5em;
height: 0.5em;
background-image: linear-gradient(to right, white , green);
}
.js .slider::-webkit-slider-runnable-track {
background: linear-gradient(#7b1c1a, #7b1c1a) 0/var(--sx) 100% no-repeat #ccc;
}
.slider::-moz-range-track {
box-sizing: border-box;
border: none;
height: 0.5em;
background: #000000;
}
.slider::-ms-track {
box-sizing: border-box;
border: none;
width: 12.5em;
height: 0.5em;
background: #000000;
}
.slider::-moz-range-progress {
height: 0.5em;
background: #000;
}
.slider::-ms-fill-lower {
height: 0.5em;
background: #000;
}
.slider::-webkit-slider-thumb {
margin-top: -0.550em;
box-sizing: border-box;
border: none;
width: 10px;
height: 30px;
border-radius: 10%;
background: #000;
}
.slider::-moz-range-thumb {
box-sizing: border-box;
border: none;
width: 10px;
height: 30px;
border-radius: 10%;
background: #000;
}
.slider::-ms-thumb {
margin-top: 0;
box-sizing: border-box;
border: none;
width: 10px;
height: 30px;
border-radius: 10%;
background: #000;
}
.slider::-ms-tooltip {
display: none;
}
#tickmarks {
display: flex;
justify-content: space-between;
padding: 0 10px;
}
#tickmarks p {
position: relative;
display: flex;
justify-content: center;
text-align: center;
width: 1px;
background: #D3D3D3;
height: 10px;
line-height: 40px;
margin: 0 0 20px 0;
}
HTML kodları:
<div class="col-lg-4 d">
<h3 class="baslik">
Davranışsal Ortalama
</h3>
<p class="score">
{{::data.davranissalScore}}
</p>
<input type="range" min="0" max="5" value="{{::data.davranissalScore}}" class="slider gh-slider-option4" id="davranissal">
<div id="tickmarks">
<p>N/A</p>
<p>A</p>
<p>B</p>
<p>C</p>
<p>D</p>
</div>
</div>